코드 비교
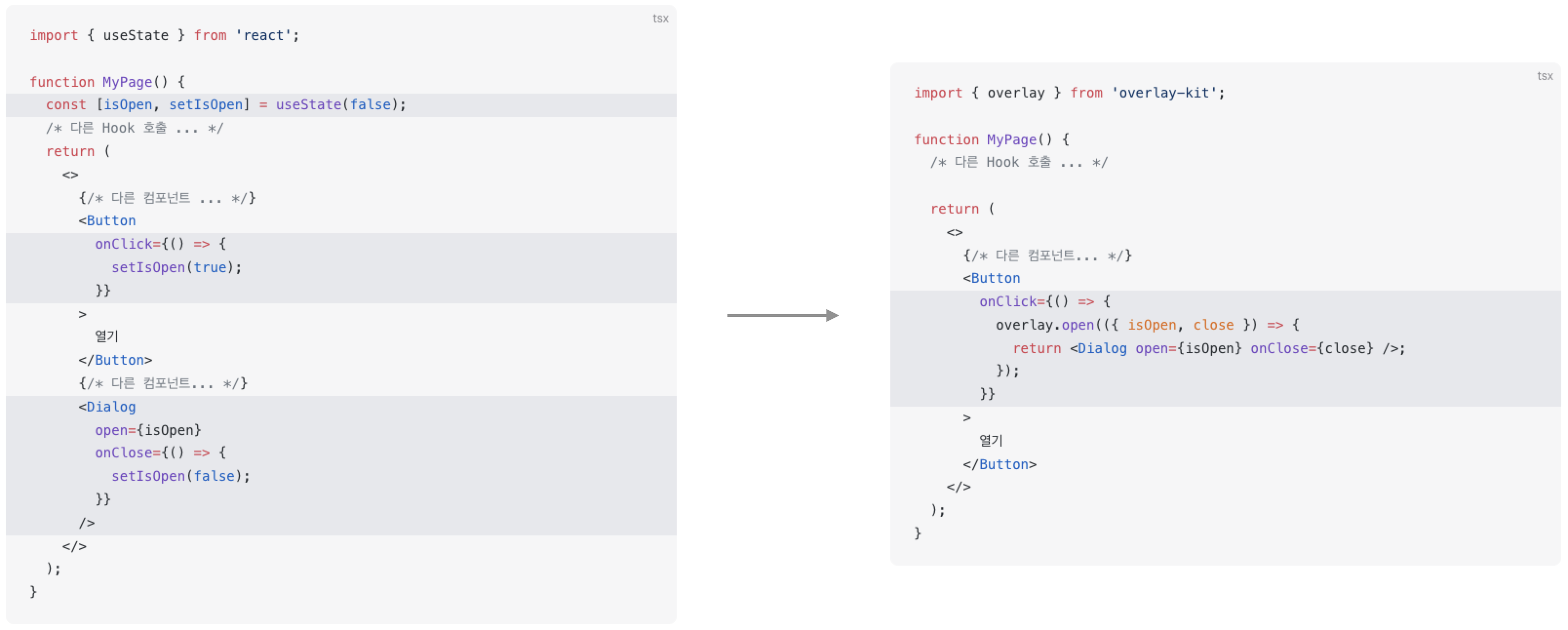
overlay-kit를 사용하면 React 오버레이 관리가 쉬워져요. 예제 코드로 변화를 살펴볼게요.

Before: 기존 React 오버레이 구현 코드
overlay-kit를 사용하기 전에는 보일러플레이트 코드가 많고, React의 Hook 규칙 때문에 상태 선언, 변경, 렌더링 로직이 분리되어 코드의 흐름이 끊겨있어요. isOpen 상태를 선언하는 곳, 상태를 바꾸는 onClick, 상태에 따라서 렌더링하는 <Dialog /> 컴포넌트가 멀리 떨어져 있죠.
tsx
import { useState } from 'react';
function MyPage() {
const [isOpen, setIsOpen] = useState(false);
/* 다른 Hook 호출 ... */
return (
<>
{/* 다른 컴포넌트 ... */}
<Button
onClick={() => {
setIsOpen(true);
}}
>
열기
</Button>
{/* 다른 컴포넌트... */}
<Dialog
open={isOpen}
onClose={() => {
setIsOpen(false);
}}
/>
</>
);
}After: overlay-kit를 사용한 오버레이 구현
반면 overlay-kit을 사용한 코드를 보면 코드 응집도가 높고 직관적이에요. 버튼을 클릭하면 오버레이가 열린다라고 하는 코드의 흐름이 한 눈에 들어오죠.
tsx
import { overlay } from 'overlay-kit';
function MyPage() {
/* 다른 Hook 호출 ... */
return (
<>
{/* 다른 컴포넌트... */}
<Button
onClick={() => {
overlay.open(({ isOpen, close }) => {
return <Dialog open={isOpen} onClose={close} />;
});
}}
>
열기
</Button>
</>
);
}보일러플레이트 코드도 크게 줄었어요. 오버레이 상태를 더 이상 직접 관리하지 않아도 되거든요.